La propriété CSS display: inline-block
- Web - Lien permanent
La propriété CSS display reste sous-employée par les intégrateurs web. Ce n'est pas entièrement leur faute, les implémentations dans les navigateurs n'étant pas entièrement à la hauteur de la norme. Je reviens ici sur la valeur inline-block de cette propriété qui est désormais implémenté dans tous les navigateurs du marché et qui peut facilement nous aider à sortir de la sur-utilisation de la propriété float.
La propriété display permet d'indiquer explicitement le mode de rendu d'un élément HTML. Les valeurs les plus connues sont none, block et inline. Pourtant il y en a beaucoup d'autres et en particulier la valeur inline-block 
Block et inline, les basiques
Chacune de ces valeurs va avoir une incidence sur la façon de rendre les éléments HTML ciblés. Malheureusement, les normes HTML 4.01 et CSS 2.1 sont assez floues sur ce que sont des éléments de type block ou inline et les futures normes HTML 5 et CSS 3 sont à peines plus loquaces sur le sujet. Pour mieux comprendre ce que sont ces types de rendu, je vous propose une caractérisation de ceux-ci selon mon expérience (c'est totalement empirique, et si vous pensez que j'ai omis des choses, n'hésitez pas à le signaler).
Les caractéristiques d'un élément de type block :
- Les éléments de type
blockpeuvent contenir à la fois d'autres éléments de typeblock, des éléments de typeinlineou du texte1. - Il est possible de fixer une largeur et une hauteur à ces éléments
- Par défaut, la largeur d'un élément de type
blockest aussi grande que celle de son conteneur - Ils s'empilent naturellement les uns au-dessus des autres, dans l'ordre du flux HTML (Dans un flux de texte, ils passent à la ligne et forcent le retour à la ligne des éléments qui les suivent, les caractères invisibles présents avant et après sont ignorés)
Les caractéristiques d'un élément de type inline :
- Les éléments de type
inlinene peuvent contenir que d'autres éléments de typeinlineou du texte - Il n'est pas possible de définir une largeur et une hauteur explicite pour ces éléments
- Par défaut, leur largeur et leur hauteur dépendent du contenue de l'élément
- Ils s'écoulent selon le flux du texte HTML
inline-block, un mélange des deux !
Avec cette valeur de la propriété display, vous allez avoir des éléments qui vont se comporter à la fois comme s'ils étaient de type block et de type inline. Concrètement, ça va donner les caractéristiques suivantes :
- Les éléments de type
inline-blockpeuvent contenir à la fois d'autres éléments de typeblock, des éléments de typeinlineou du texte. - Il est possible de fixer une largeur est une hauteur à ces éléments
- Par défaut, leurs largeurs et leurs hauteurs dépendent du contenu de l'élément
- Ils s'écoulent selon le flux du texte HTML
Cela va avoir quelques conséquences :
- La hauteur d'un élément de type
inline-blockva contrarier la hauteur des lignes de texte (même si vous l'avez fixée avec la propriétéline-height) et donc potentiellement compromettre le rythme vertical de votre design. - Vous pouvez influer sur le positionnement de l'élément sur la ligne de base typographique en utilisant la propriété
vertical-align. - Si une partie du contenu de l'élément doit passer à la ligne, c'est tout l'élément qui passera à la ligne
Implémentation de cette valeur dans les navigateurs
Le plus important à retenir, c'est que tous les navigateurs du marché implémentent la valeur inline-block pour la propriété display.
Attention tout de même à sont utilisation dans IE6 et IE7. En effet, l'implémentation de cette valeur est buggée sur ces deux navigateurs et ils ne supportent celle-ci que pour les éléments HTML qui sont nativement considérés de type inline par ces navigateurs. Cela à peu d'incidence pour peu qu'on y prenne garde. De toute façon, IE6 va bien finir par disparaitre et IE7 va rapidement être remplacé par IE8. D'ailleurs, IE8 est déjà le navigateur dominant de la gamme IE sur le marché des particuliers, il est donc plus que temps d'utiliser cette valeur de la propriété display.
Cas d'utilisations
Menu de navigation
L'usage de la propriété display:inline-block peut résoudre bon nombre des difficultés liées à l'usage de la propriété float. Néanmoins, il faut rester prudent.
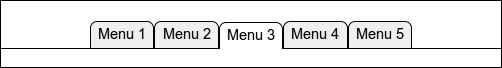
Ce premier exemple reprend un balisage classique de menu sur une base de liste non-ordonnée. Cela fonctionne bien mais à deux conditions qui disqualifient presque l'usage de la valeur inline-block ici. Premièrement, dans la mesure où la balise LI est considérée nativement comme étant de type block, IE6 et IE7 ne géreront pas correctement l'usage de display. En outre, si vous voulez pouvoir contrôler l'espacement entre les onglets, vous devez accoler les balises LI dans le code HTML. En effet, les balises étant déclarées comme inline-block, elles vont suivre le flux de texte HTML ce qui veux dire que les espaces entre les balises sont affichés.
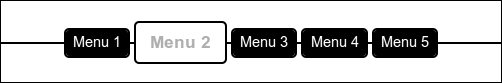
Ce deuxième exemple utilise un balisage plus simple (une succession de balises A) et utilise les spécificités qu'offre inline-block : centrage horizontal et vertical et utilisation des espaces typographiques. De fait, cette approche fonctionne parfaitement dans IE6 et IE7.
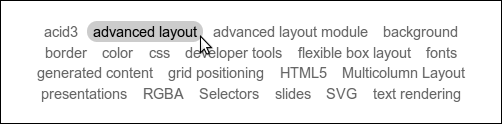
Nuage de tags
L'utilisation de inline-block sur un nuage de tags offre un monde de possibilités. Le fait de pouvoir donner explicitement une hauteur et une largeur ou de pouvoir spécifier des marges explicites aux éléments ouvre d'énormes portes aux graphistes. L'avantage le plus immédiat est d'éviter que des tags en plusieurs mots soient coupés par un retour à la ligne impromptu.
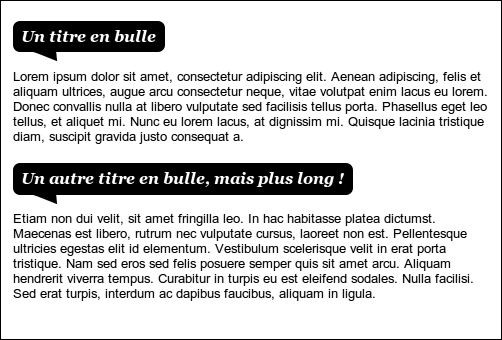
Titraille dépendante du contenu
Ce dernier exemple montre comment cette valeur permet de gagner en subtilité sur la gestion graphique des titres en permettant de créer simplement des effets liés à la taille du contenu plutôt qu'à la taille du contenant.
Aller plus loin
La propriété display a bien d'autres valeurs : certaines sont peu ou pas implémentées (la valeur compact), certaines sont partiellement implémentées et particulièrement difficiles à comprendre (la valeur run-in) et certaines sont largement implémentées mais peu ou pas utilisées (les valeurs table-* qui mériteraient un article à elles-seules... peut-être un jour si j'ai le temps  ).
).
- Pour en savoir plus sur le sujet, je vous renvoie vers ma bible du support des propriétés CSS : le site quirksmode.org et plus spécifiquement, sa section dédié à la propriété
display. - Pour savoir comment contourner les limites des vieux navigateurs, je vous recommande l'excellent article de Florent Verschelde : Inline-block dans tous les navigateurs modernes ?
- Pour une vue d'ensemble de la propriété
display, il y a cette excellent tutoriel chez Alsacréations : Mise en page CSS avancée grace à la propriété display - En anglais : Robert Nyman, CSS display: inline-block: why it rocks, and why it sucks
- Attention, il s'agit de la définition générale (selon la norme CSS) de ce qu'est un élément
de type
block. Cela ne remet pas en cause les spécificités propres à HTML comme par exemple la balisePqui selon la norme HTML 4.01/ XHTML 1.0 est bien de typeblockmais ne peut pas contenir d'autres éléments de typeblock.