Medialibs 2014
Compatibilité navigateurs et
technologies de développement front-end
Par Jérémie Patonnier / @JeremiePat
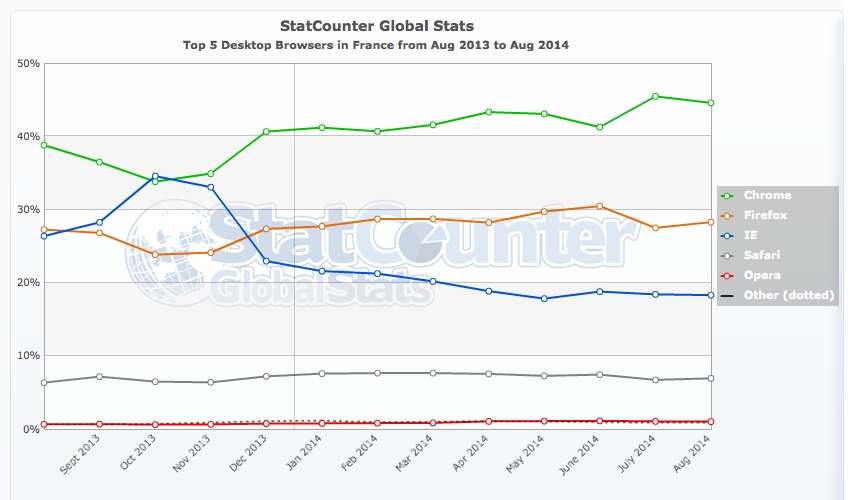
Multi-navigateur ?
Ça a l'air simple comme ça

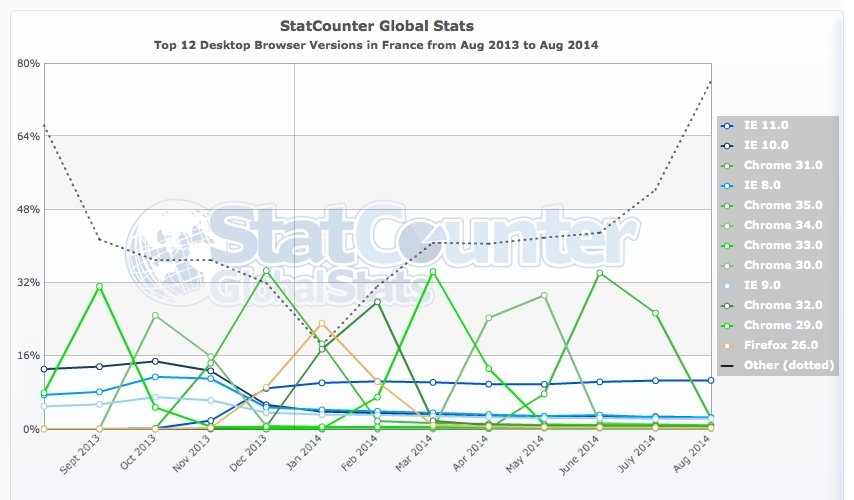
Multi-navigateur ?
Bon, ok, c'est pas si simple

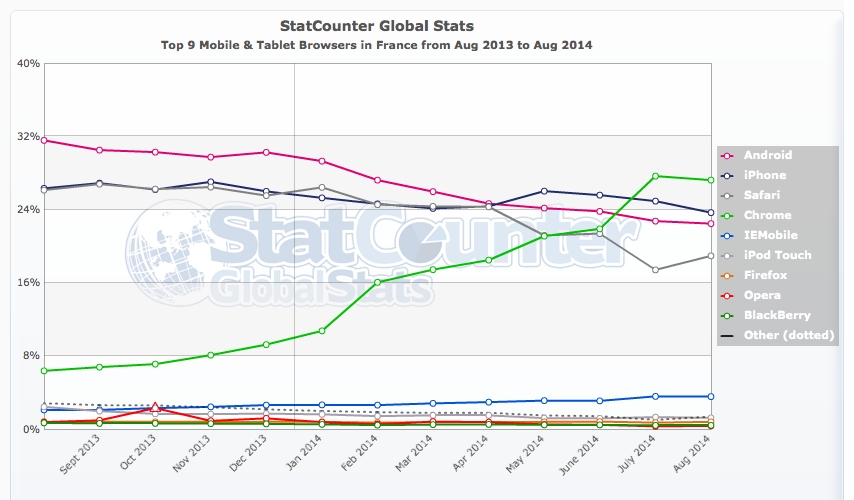
Multi-navigateur ?
Alors, en fait c'est pire que prévus

Multi-navigateur ?
Bon, respirons un peu
En fait il n'existe que 4 moteurs de rendu
- Blink (Chrome)
- Gecko (Firefox)
- WebKit (Safari)
- Trident (Internet Explorer)
Mais, helas, très souvent vieux ou customisé au cas par cas.
Le navigateur n'est pas
le seul problème
- Taille de l'écran
- Condition de luminosité
- Qualité du réseau
- Mechanismes d'interaction
- Posture de l'utilisateur
La solution de base
Les standards du web
- HTML
- CSS
- JavaScript
- SVG
HTML
140 balises pour la structure et la sémantic des documents
- 1990: Quirk
- 2000: HTML4/XHTML1.0
- 2010: HTML5
HTML
Les points d'attention
- Internet Explorer 8
- Tableaux (colones et accessibilité)
- Formulaires (date, range, etc.)
CSS
Plus de 350 propriétés pour designer les documents
- CSS1
- CSS2
- CSS3+
CSS
Les points d'attention
- Les propriétés préfixées
- Les propriétés non-standard
JavaScript
Des centaines d'API pour tout faire
- Ecmascript
- DOM
- Et le reste
JavaScript
Le reste ?
- Des API graphiques (Canvas 2D, WebGL)
- Des API multimedia (vidéo, audio)
- Des API pour manipuler le navigateur (History, IndexedDB, post message)
- Des API pour interagir le materiel (Orientation, vibration, camera, GamePad, Notification)
- Des API pour utiliser le réseau (XHR, WebSocket, WebRTC)
JavaScript
Les points d'attention
- Ecmascript 3 vs 5 vs Next
- Les incohérence de l'API DOM
- Le supports des nouvelles API
SVG
80 balises pour faire des dessins vectoriel
- SVG 1.1
- SVG 2
Désormais indispensable pour
les écrans rétina et le responsive web design
SVG
Les points d'attention
- Internet Explorer 8
- La qualité du support navigateur
- Un model de fonctionnement très différent de HTML
Bien s'informer
Méthodes de conception
- Amélioration progressive, dégradation harmonieuse
- Mobile first
- HTML5 Boilerplate
Normaliser l'usage de JavaScript
- jQuery
- Angular
- EmberJS
- ExtJS
- ...
- microjs.com
Detecter les capacités des navigateurs
« Si tu fait de la detection d'agent utilisateur, je crame ta baraque et je tue ton chien! »
Oubliez les préfix CSS
- Autoprefixer
- CSS Preprocessor
Sass, Stylus ou LESS
DRY
Automatisez les taches répétitives